導讀 跟大家講解下有關html input是什么,相信小伙伴們對這個話題應該也很關注吧,現在就為小伙伴們說說html input是什么,小編也收集到了有關
跟大家講解下有關html input是什么,相信小伙伴們對這個話題應該也很關注吧,現在就為小伙伴們說說html input是什么,小編也收集到了有關html input是什么的相關資料,希望大家看到了會喜歡。
在HTML中,input是一個輸入框標簽,用于指定用戶可以在其中輸入數據的輸入字段;輸入字段可通過多種方式改變,取決于標簽內的type屬性,例“<input type="text">”就是定義一個單行的文本字段。

(推薦教程:html教程)
HTML <input>標簽
<input> 標簽規定了用戶可以在其中輸入數據的輸入字段。輸入字段可通過多種方式改變,取決于 type 屬性。
<input> 元素在 <form> 元素中使用,用來聲明允許用戶輸入數據的 input 控件。
注意: <input> 元素是空的,它只包含標簽屬性。
示例:
<!DOCTYPE html><html><head> <meta charset="utf-8"> </head><body><form action="#">用戶名: <input type="text" name="Name" value="Mickey"><br><br>密 碼: <input type="password" name="Password" value="123456"><br><br><input type="submit" value="提交"></form></body></html>HTML <input> type 屬性
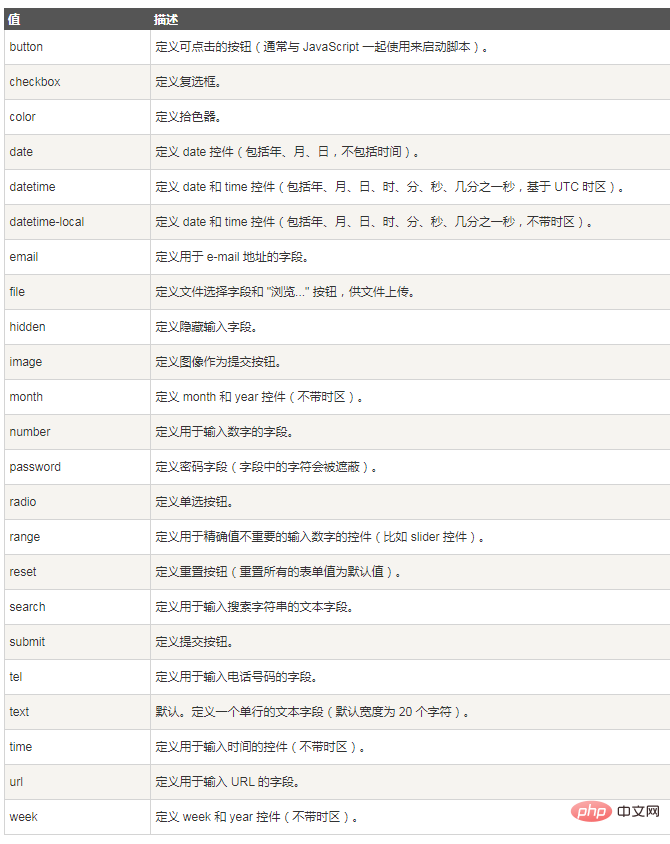
type 屬性規定要顯示的 <input> 元素的類型。
默認類型是:text。
提示:該屬性不是必需的,但是我們認為您應該始終使用它。
語法:
<input type="value">屬性值:

更多編程相關知識,請訪問:編程教學!!
以上就是html input是什么的詳細內容,更多請關注php中文網其它相關文章!
來源:php中文網