跟大家講解下有關前端頁面制作工具pagemaker詳解,相信小伙伴們對這個話題應該也很關注吧,現在就為小伙伴們說說前端頁面制作工具pagemaker詳解,小編也收集到了有關前端頁面制作工具pagemaker詳解的相關資料,希望大家看到了會喜歡。
pagemaker是一個前端頁面制作工具,方便產品,運營和視覺的同學迅速開發簡單的前端頁面,從而可以解放前端同學的工作量。此項目創意來自網易樂得內部項目nfop中的pagemaker項目。原來項目的前端是采用jquery和模板ejs做的,每次組件的更新都會重繪整個dom,性能不是很好。因為當時react特別火,加上項目本身的適合,最后決定采用react來試試水。因為原來整個項目是包含很多子項目一起,所以后臺的實現也沒有參考,完全重寫。本項目只是原來項目的簡單實現,去除了用的不多和復雜的組件。但麻雀雖小五臟俱全,本項目采用了react的一整套技術棧,適合那些對react有過前期學習,想通過demo來加深理解并動手實踐的同學。建議學習本demo的之前,先學習/復習下相關的知識點:React 技術棧系列教程、Immutable 詳解及 React 中實踐。
一、功能特點組件豐富。有標題、圖片、按鈕、正文、音頻、視頻、統計、jscss輸入。
實時預覽。每次修改都可以立馬看到最新的預覽。
支持三種導入方式,支持導出配置文件。
支持Undo/Redo操作。(組件個數發生變化為觸發點)
可以隨時發布、修改、刪除已發布的頁面。
每個頁面都有一個發布密碼,從而可以防止別人修改。
頁面前端架構采用react+redux,并采用immutable數據結構。可以將每次組件的更新最小化,從而達到頁面性能的最優化。
后臺對上傳的圖片自動進行壓縮,防止文件過大
適配移動端
二、用到的技術1. 前端React
Redux
React-Redux
Immutable
React-Router
fetch
es6
es7
2. 后臺Node
Express
3. 工具Webpack
Sass
Pug
三、腳手架工具因為項目用的技術比較多,采用腳手架工具可以省去我們搭建項目的時間。經過搜索,我發現有三個用的比較多:
create-react-app
react-starter-kit
react-boilerplate
github上的star數都很高,第一個是Facebook官方出的react demo。但是看下來,三個項目都比較龐大,引入了很多不需要的功能包。后來搜索了下,發現一個好用的腳手架工具:yeoman,大家可以選擇相應的generator。我選擇的是react-webpack。項目比較清爽,需要大家自己搭建redux和immutable環境,以及后臺express。其實也好,鍛煉下自己構建項目的能力。
四、核心代碼分析1. StoreStore 就是保存數據的地方,你可以把它看成一個容器。整個應用只能有一個 Store。
import { createStore } from 'redux';import { combineReducers } from 'redux-immutable';import unit from './reducer/unit';// import content from './reducer/content';let devToolsEnhancer = null;if (process.env.NODE_ENV === 'development') { devToolsEnhancer = require('remote-redux-devtools');}const reducers = combineReducers({ unit });let store = null;if (devToolsEnhancer) { store = createStore(reducers, devToolsEnhancer.default({ realtime: true, port: config.reduxDevPort }));}else { store = createStore(reducers);}export default store;Redux 提供createStore這個函數,用來生成 Store。由于整個應用只有一個 State 對象,包含所有數據,對于大型應用來說,這個 State 必然十分龐大,導致 Reducer 函數也十分龐大。Redux 提供了一個 combineReducers 方法,用于 Reducer 的拆分。你只要定義各個子 Reducer 函數,然后用這個方法,將它們合成一個大的 Reducer。當然,我們這里只有一個 unit 的 Reducer ,拆不拆分都可以。
devToolsEnhancer是個中間件(middleware)。用于在開發環境時使用Redux DevTools來調試redux。
2. ActionAction 描述當前發生的事情。改變 State 的唯一辦法,就是使用 Action。它會運送數據到 Store。
import Store from '../store';const dispatch = Store.dispatch;const actions = { addUnit: (name) => dispatch({ type: 'AddUnit', name }), copyUnit: (id) => dispatch({ type: 'CopyUnit', id }), editUnit: (id, prop, value) => dispatch({ type: 'EditUnit', id, prop, value }), removeUnit: (id) => dispatch({ type: 'RemoveUnit', id }), clear: () => dispatch({ type: 'Clear'}), insert: (data, index) => dispatch({ type: 'Insert', data, index}), moveUnit: (fid, tid) => dispatch({ type: 'MoveUnit', fid, tid }),};export default actions;State 的變化,會導致 View 的變化。但是,用戶接觸不到 State,只能接觸到 View。所以,State 的變化必須是 View 導致的。Action 就是 View 發出的通知,表示 State 應該要發生變化了。代碼中,我們定義了actions對象,他有很多屬性,每個屬性都是函數,函數的輸出是派發了一個action對象,通過Store.dispatch發出。action是一個包含了必須的type屬性,還有其他附帶的信息。
3. ImmutableImmutable Data 就是一旦創建,就不能再被更改的數據。對 Immutable 對象的任何修改或添加刪除操作都會返回一個新的 Immutable 對象。詳細介紹,推薦知乎上的Immutable 詳解及 React 中實踐。我們項目里用的是Facebook 工程師 Lee Byron 花費 3 年時間打造的immutable.js庫。具體的API大家可以去官網學習。
熟悉 React 的都知道,React 做性能優化時有一個避免重復渲染的大招,就是使用 shouldComponentUpdate(),但它默認返回 true,即始終會執行 render() 方法,然后做 Virtual DOM 比較,并得出是否需要做真實 DOM 更新,這里往往會帶來很多無必要的渲染并成為性能瓶頸。當然我們也可以在 shouldComponentUpdate() 中使用使用 deepCopy 和 deepCompare 來避免無必要的 render(),但 deepCopy 和 deepCompare 一般都是非常耗性能的。
Immutable 則提供了簡潔高效的判斷數據是否變化的方法,只需 ===(地址比較) 和 is( 值比較) 比較就能知道是否需要執行 render(),而這個操作幾乎 0 成本,所以可以極大提高性能。修改后的 shouldComponentUpdate 是這樣的:
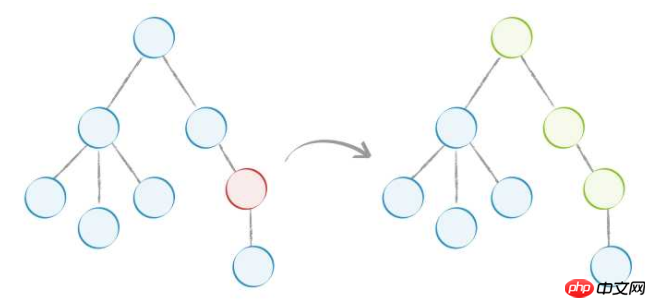
import { is } from 'immutable';shouldComponentUpdate: (nextProps = {}, nextState = {}) => { const thisProps = this.props || {}, thisState = this.state || {}; if (Object.keys(thisProps).length !== Object.keys(nextProps).length || Object.keys(thisState).length !== Object.keys(nextState).length) { return true; } for (const key in nextProps) { if (thisProps[key] !== nextProps[key] || !is(thisProps[key], nextProps[key])) { return true; } } for (const key in nextState) { if (thisState[key] !== nextState[key] || !is(thisState[key], nextState[key])) { return true; } } return false;}使用 Immutable 后,如下圖,當紅色節點的 state 變化后,不會再渲染樹中的所有節點,而是只渲染圖中綠色的部分:

本項目中,我們采用支持 class 語法的 pure-render-decorator 來實現。我們希望達到的效果是:當我們編輯組件的屬性時,其他組件并不被渲染,而且preview里,只有被修改的preview組件update,而其他preview組件不渲染。為了方便觀察組件是否被渲染,我們人為的給組件增加了data-id的屬性,其值為Math.random()的隨機值。效果如下圖所示:
immutable實際效果圖
4. ReducerStore 收到 Action 以后,必須給出一個新的 State,這樣 View 才會發生變化。這種 State 的計算過程就叫做 Reducer。
import immutable from 'immutable';const unitsConfig = immutable.fromJS({ META: { type: 'META', name: 'META信息配置', title: '', keywords: '', desc: '' }, TITLE: { type: 'TITLE', name: '標題', text: '', url: '', color: '#000', fontSize: "middle", textAlign: "center", padding: [0, 0, 0, 0], margin: [10, 0, 20, 0] }, IMAGE: { type: 'IMAGE', name: '圖片', address: '', url: '', bgColor: '#fff', padding: [0, 0, 0, 0], margin: [10, 0, 20, 0] }, BUTTON: { type: 'BUTTON', name: '按鈕', address: '', url: '', txt: '', margin: [ 0, 30, 20, 30 ], buttonStyle: "yellowStyle", bigRadius: true, style: 'default' }, TEXTBODY: { type: 'TEXTBODY', name: '正文', text: '', textColor: '#333', bgColor: '#fff', fontSize: "small", textAlign: "center", padding: [0, 0, 0, 0], margin: [0, 30, 20, 30], changeLine: true, retract: true, bigLH: true, bigPD: true, noUL: true, borderRadius: true }, AUDIO: { type: 'AUDIO', name: '音頻', address: '', size: 'middle', position: 'topRight', bgColor: '#9160c3', loop: true, auto: true }, VIDEO: { type: 'VIDEO', name: '視頻', address: '', loop: true, auto: true, padding: [0, 0, 20, 0] }, CODE: { type: 'CODE', name: 'JSCSS', js: '', css: '' }, STATISTIC: { type: 'STATISTIC', name: '統計', id: '' }})const initialState = immutable.fromJS([ { type: 'META', name: 'META信息配置', title: '', keywords: '', desc: '', // 非常重要的屬性,表明這次state變化來自哪個組件! fromType: '' }]);function reducer(state = initialState, action) { let newState, localData, tmp // 初始化從localstorage取數據 if (state === initialState) { localData = localStorage.getItem('config'); !!localData && (state = immutable.fromJS(JSON.parse(localData))); // sessionStorage的初始化 sessionStorage.setItem('configs', JSON.stringify([])); sessionStorage.setItem('index', 0); } switch (action.type) { case 'AddUnit': { tmp = state.push(unitsConfig.get(action.name)); newState = tmp.setIn([0, 'fromType'], action.name); break } case 'CopyUnit': { tmp = state.push(state.get(action.id)); newState = tmp.setIn([0, 'fromType'], state.getIn([action.id, 'type'])); break } case 'EditUnit': { tmp = state.setIn([action.id, action.prop], action.value); newState = tmp.setIn([0, 'fromType'], state.getIn([action.id, 'type'])); break } case 'RemoveUnit': { const type = state.getIn([action.id, 'type']); tmp = state.splice(action.id, 1); newState = tmp.setIn([0, 'fromType'], type); break } case 'Clear': { tmp = initialState; newState = tmp.setIn([0, 'fromType'], 'ALL'); break } case 'Insert': { tmp = immutable.fromJS(action.data); newState = tmp.setIn([0, 'fromType'], 'ALL'); break } case 'MoveUnit':{ const {fid, tid} = action; const fitem = state.get(fid); if (fitem && fid != tid) { tmp = state.splice(fid, 1).splice(tid, 0, fitem); } else { tmp = state; } newState = tmp.setIn([0, 'fromType'], ''); break; } default: newState = state; } // 更新localstorage,便于恢復現場 localStorage.setItem('config', JSON.stringify(newState.toJS())); // 撤銷,恢復操作(僅以組件數量變化為觸發點,否則存儲數據巨大,也沒必要) let index = parseInt(sessionStorage.getItem('index')); let configs = JSON.parse(sessionStorage.getItem('configs')); if(action.type == 'Insert' && action.index){ sessionStorage.setItem('index', index + action.index); }else{ if(newState.toJS().length != state.toJS().length){ // 組件的數量有變化,刪除歷史記錄index指針狀態之后的所有configs,將這次變化的config作為最新的記錄 configs.splice(index + 1, configs.length - index - 1, JSON.stringify(newState.toJS())); sessionStorage.setItem('configs', JSON.stringify(configs)); sessionStorage.setItem('index', configs.length - 1); }else{ // 組件數量沒有變化,index不變。但是要更新存儲的config配置 configs.splice(index, 1, JSON.stringify(newState.toJS())); sessionStorage.setItem('configs', JSON.stringify(configs)); } } // console.log(JSON.parse(sessionStorage.getItem('configs'))); return newState}export default reducer;Reducer是一個函數,它接受Action和當前State作為參數,返回一個新的State。unitsConfig是存儲著各個組件初始配置的對象集合,所有新添加的組件都從里邊取初始值。State有一個初始值:initialState,包含META組件,因為每個web頁面必定有一個META信息,而且只有一個,所以頁面左側組件列表里不包含它。
reducer會根據action的type不同,去執行相應的操作。但是一定要注意,immutable數據操作后要記得賦值。每次結束后我們都會去修改fromType值,是因為有的組件,比如AUDIO、CODE等修改后,預覽的js代碼需要重新執行一次才可以生效,而其他組件我們可以不用去執行,提高性能。
當然,我們頁面也做了現場恢復功能(localStorage),也得益于immutable數據結構,我們實現了Redo/Undo的功能。Redo/Undo的功能僅會在組件個數有變化的時候計作一次版本,否則錄取的的信息太多,會對性能造成影響。當然,組件信息發生變化我們是會去更新數組的。
5. 工作流程用戶能接觸到的只有view層,就是組件里的各種輸入框,單選多選等。用戶與之發生交互,會發出action。React-Redux提供connect方法,用于從UI組件生成容器組件。connect方法接受兩個參數:mapStateToProps和mapDispatchToProps,按照React-Redux的API,我們需要將Store.dispatch(action)寫在mapDispatchToProps函數里邊,但是為了書寫方便和直觀看出這個action是哪里發出的,我們沒有遵循這個API,而是直接寫在在代碼中。
然后,Store 自動調用 Reducer,并且傳入兩個參數:當前 State 和收到的 Action。 Reducer 會返回新的 State 。State 一旦有變化,Store 就會調用監聽函數。在React-Redux規則里,我們需要提供mapStateToProps函數,建立一個從(外部的)state對象到(UI組件的)props對象的映射關系。mapStateToProps會訂閱 Store,每當state更新的時候,就會自動執行,重新計算 UI 組件的參數,從而觸發UI組件的重新渲染。大家可以看我們content.js組件的最后代碼:
export default connect( state => ({ unit: state.get('unit'), }))(Content);connect方法可以省略mapStateToProps參數,那樣的話,UI組件就不會訂閱Store,就是說 Store 的更新不會引起 UI 組件的更新。像header和footer組件,就是純UI組件。
為什么我們的各個子組件都可以拿到state狀態,那是因為我們在最頂層組件外面又包了一層<Provider> 組件。入口文件index.js代碼如下:
import "babel-polyfill";import React from 'react';import ReactDom from 'react-dom';import { Provider } from 'react-redux';import { Router, Route, IndexRoute, browserHistory } from 'react-router';import './index.scss';import Store from './store';import App from './components/app';ReactDom.render( <Provider store={Store}> <Router history={browserHistory}> <Route path="/" component={App}> </Route> </Router> </Provider>, document.querySelector('#app'));我們的react-router采用的是browserHistory,使用的是HTML5的History API,路由切換交給后臺。
五、兼容性和打包優化1. 兼容性為了讓頁面更好的兼容IE9+和android瀏覽器,因為項目使用了babel,所以采用babel-polyfill和babel-plugin-transform-runtime插件。
2. Antd按需加載Antd完整包特別大,有10M多。而我們項目里主要是采用了彈窗組件,所以我們應該采用按需加載。只需在.babelrc文件里配置一下即可,詳見官方說明。
3. webpack配置externals屬性項目最后打包的main.js非常大,有接近10M多。在網上搜了很多方法,最后發現webpack配置externals屬性的方法非常好。可以利用pc的多文件并行下載,降低自己服務器的壓力和流量,同時可以利用cdn的緩存資源。配置如下所示:
externals: { "jquery": "jQuery", "react": "React", "react-dom": "ReactDOM", 'CodeMirror': 'CodeMirror', 'immutable': 'Immutable', 'react-router': 'ReactRouter'}externals屬性告訴webpack,如下的這些資源不進行打包,從外部引入。一般都是一些公共文件,比如jquery、react等。注意,因為這些文件從外部引入,所以在npm install的時候,有些依賴這些公共文件的包安裝會報warning,所以看到這些大家不要緊張。經過處理,main.js文件大小降到3.7M,然后nginx配置下gzip編碼壓縮,最終將文件大小降到872KB。因為在移動端,文件加載還是比較慢的,我又給頁面加了loading效果。
以上就是前端頁面制作工具pagemaker詳解的詳細內容,更多請關注php中文網其它相關文章!
來源:php中文網